ようやくさくらインターネットでも無料SSL証明書のサービスが開始したので、このサイト、レスポンシブデザイン対応よりも先に常時SSL化に対応することにした。
具体的には、MovableType6(MT)の常時SSL化となる。
WPの常時SSL設定を多く行ってきたが、意外にもMTの方が簡単かもしれない。
とはいえ、最近はWPの常時SSL化も、さくらインターネットでは、さくらのレンタルサーバ 簡単SSL化プラグイン「SAKURA RS WP SSL」を使えば、ボタン一つで完了出来る。
さて、一連の作業の備忘録。
1.SSL証明書「Let's Encrypt」の申請
依頼完了後、15分ほどで完了通知。
httpsでアクセスできるか確認する。
この申請を行ってから、すぐに以下の設定を行わなくてもOK。
2.MTのバックアップ
念のため、3種類のバックアップ
・ツール>バックアップ
・ツール>記事のエクスポート
・FTPでhtmlファイルなどのダウンロード
3.MT管理ページの変更
http → httpsの変更
1)設定
設定>全般
[公開パス]と[ウェブサイトURL]を http → https に変更
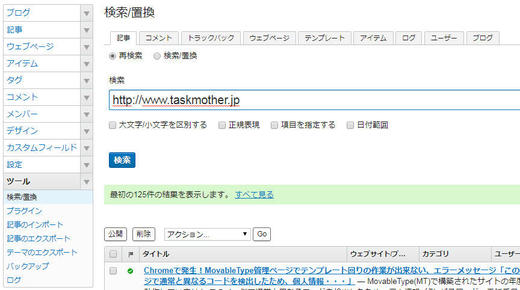
2)ページ内の置換
ツール>検索/置換
続きを読む "MovableType6.3を常時SSL化(さくらインターネットの無料SSLサーバ証明書「Let's Encrypt」)" »
2014年4月にMovableType6.03にアップグレードしてから3年ぶりの更新作業アップグレードを行った。
6.0から6.1、6.2のバージョンは便利な機能追加があったのに実施せず、今更の6.3.3へ。
同じ6系だが、上書きアップグレードでなく、前回同様、「新しいディレクトリでのアップグレード」(Movable Type 6 へのアップグレード : Movable Type 6 ドキュメント)で行った。
新旧フォルダのリネイムを行い、管理ページへアクセスすると、アップグレード開始画面が表示。
「アップグレード開始」ボタンをクリックすると、アップグレードウィザードが開始され、順調に完了。
ちなみに、6.1の新機能はレビューページが今までの同じウィンドウ仕様から、新ウィンドウに表示される。
6.2では、アイテム機能が強化され、
・ファイルをドラッグ&ドロップでアップグレード出来るようになったこと[マルチアップロード]。
・画像の加工が出来る[イメージエディタを搭載]
・日本語ファイル名の自動変換をサポート
など、便利になっていた。
続きを読む "MovableTypeを最新にバージョンアップ、6.03→6.33へ" »
MovableType6が、2013年10月にリリースされて、現在最新バージョンが6.3.3。
既に6.2.xの技術サポートは、2017年8月で終了している。
当方もようやく、MT6.3.3にバージョンアップしたところである。
そして、2018年初めに新バージョンMovableType7が発売されるとシックスアパートから発表された。
バージョン6は、約3年半の役割を終える。
続きを読む "MovableTypeの動向に期待、MT7が2018年初頭にリリース予定、MT6ユーザの行方は?" »
メインPCもXPサポート終了の前日にWindows7に対応。
マルチブートとして空けておいた領域にWin7をインストール。
ようやく新OSにも慣れてきたところ。
そして当方サイト、MT3.3.5からようやく最新版Ver6.0.3にバージョンアップしました。
とは言っても、管理ページこそ変わったもののWebページはなんら変わりません。
今後、最新版テンプレートに対応、すなわちレスポンシブ対応デザインに変更する予定です。
またその過程などもお知らせできればと考えています。
MT3からMT6のアップグレードは稀だと思いますが、備忘録として簡単に記録しておきます。
続きを読む "ようやくMovableType6.0.3最新版にアップグレードしました" »
MovableTypeのレスポンシブデザイン対応のテンプレート「Rainier」と「Eiger」、
このテンプレートのアーカイブテンプレート「カテゴリ別ブログ記事リスト」は、標準でページ分割をする。
検索やタグで使われている「mt-search.cgi」を使った動的ページ分割である。
ちなみに動的分割ページURLはとても長い。
具体的には、
・1ページ目:静的ページ アーカイブマッピングパスのURLが出力される。
通常URLは、category/sub-category/index.htmlもしくはcategory/sub_category/index.html
・2ページ目:動的ページ
hogehoge.com/mt/mt-search.cgi?IncludeBlogs=x&template_id=xx&limit=10&archive_type=Category&category=xx&page=2
・3ページ以降は、末尾URLのpage=3となり、以降ページ数に置き換わる。
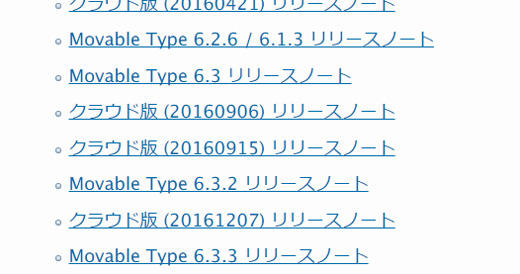
ページナビゲーションは、記事下方に以下のようなリンクが表示される。
このURL出力は、テンプレートの開始12行にに書かれている。
続きを読む "MTのレスポンシブデザインテンプレートの「カテゴリ別記事リスト」は動的ページ分割をする" »
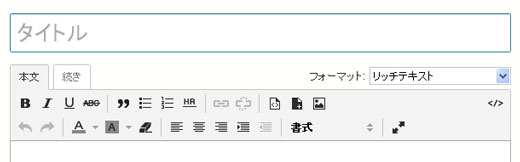
MovableType5.2では、リッチテキストエディタにTinyMCEが採用され、ようやく文字などの装飾関連が充実した。
とはいえ、文字色・背景色などの指定ができるようになったが、テーブル関連を指定するアイコンが存在しない。
ユーザにとって、以前から表組みをしたいという要望、例えば、
・画像を2列、3列で表示したい
・比較表を作成して分かりやすい説明を行いたい
など、使用シーンは多い。
これを実現させるには、拡張プラグインを追加する。
追加ではなくてデフォルトで採用して欲しかった機能である。
(なぜ、標準で搭載しなかったのか甚だ疑問だ)
続きを読む "MT5.2で採用されたリッチテキストエディタTinyMCEで、テーブル(表組み)ボタンを拡張プラグインで追加する" »
MT5.13のアップグレードは、通常のアップグレード方法であるファイルの上書き(FTPアップロード)だけではなくテンプレートの初期化が必要だ。
この作業が必要な環境は、ブログのコメント認証、あるいはコミュニティ機能を利用している場合である。
(詳細:「5.13、5.07、4.38 へのアップグレード後に必要な作業」)
上記の条件に当てはまらなくても、念のため対応しておくほうが得策だ。
必須の作業は、以下の4点。
(1)JavaScriptテンプレートの初期化(必須)
(2)グローバルテンプレートの初期化(必須)
(3)コミュニティブログのテンプレート変更(必須)
(4)クラシックブログ(ウェブサイト)とPicoテーマのコメントプレビュー(必須)
しかし、コニュニティブログやコミュニティ掲示板を使用していない場合は、(1)と(4)のみになる。
MTOSの場合は、コニュニティブログやコミュニティ掲示板は作成できないので、必然的に(1)と(4)のみになる。
ちなみに、作成出来るウェブサイト、ブログの種類を確認するには、
ナビゲーション(左上MobableTypeロゴの下の▼メニュー)の[システム]>デザイン>テーマで確認できる。
MTOSの場合は、3種類
続きを読む "MT5.13のアップグレードは通常のFTPアップロードだけでなく指定されたテンプレートの初期化もお忘れなく!" »

(Movabetype.jpより抜粋)
2012年2月にリリースされた最新版MT5.13では、ようやくIE9に対応した。
セキュリティアップデートということではあるが、やはりIE9対応という新機能は朗報だ。
これまでMovableTypeの管理画面の操作とブラウザとの相性が問題となる不具合が多くなってきていたところ
IE9+MT5.12以前の組み合わせが多い。
確かにMovable Type.jpのMT5の「必要インストール環境と、ブラウザ動作環境」には、MT5.12以前の対象ブラウザにInternet Explorer 9は書かれていない。
続きを読む "MT5.13へのアップグレードでIE9環境での管理画面の不具合がようやく改善される(デスクトップ動画あり)" »
jQueryMobileの画面遷移は、デフォルト設定ではAjax遷移しています。
Javascriptで画面が切り替わるので、普通にGoogleアナリティクスのトラッキングコードを設置していてもうまく機能しないので、正確なカウントができなくなります。
なので、通常のトラッキングコードをAjax遷移でも機能するように、コードに変更を加えます。
参考にしたサイトは、「jQuery MobileでGoogle Analyticsを使うために気をつけなければいけないこと」
今回作成したスマホサイトは、jQueryMobileでのリンクはデフォルト設定をやめて、直リンクでのリンクが多かったのですが、一部リストの画面遷移はAjaxを利用しています。
直接読み込みの設定方法は、リンクタグには、rel="external"をつけてAJAX を使用せず、完全なページ読み込みを使用しています。
さて設定後は、Googleアナリティクスのデータは以下のように、Ajaxで遷移したURLも取得できています。
ドメイン/sp/以下が、スマートフォンサイトなので、
コンテンツ>サイトコンテンツ>ディレクトリで、/spの第2階層でのリストです。
「/&ui-page=0-1」などですね。
続きを読む "MT5とjQueryMobileでスマートフォン対応~その6Googleアナリティクス" »