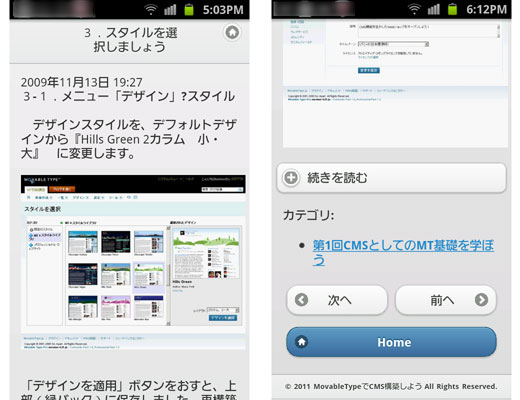
前回の項で、スマートフォン用のトップページが生成されました。
しかし、スマートフォン用のトップページのURLは、正確には「http://ドメイン/sp」
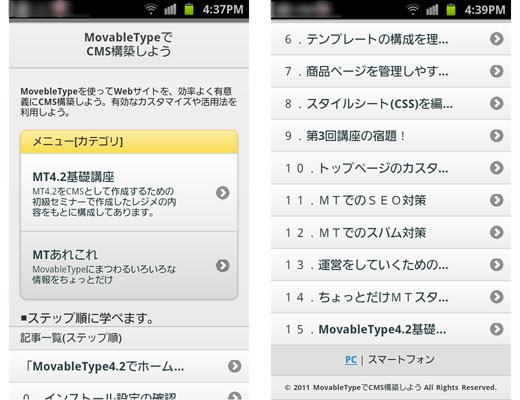
http://ドメイン/ にアクセスすると、アクセス媒体を認識して、スマートフォン用のトップページに切り替える仕掛けになっています。
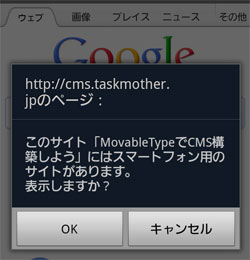
■スマートフォンでドメインにアクセス
スマートフォンと判断して、メッセージウィンドウが表示されます。
「このサイト「(サイト・ブログ名)」にはスマートフォン用のサイトがあります。 表示しますか?」
OK→スマートフォン用トップページ、URLを「http://ドメイン/sp」に移動
キャンセル→PC用のトップページ
が表示されます。
上記の振り分けを行うために、インデックステンプレートのメインページにコードを追加します。
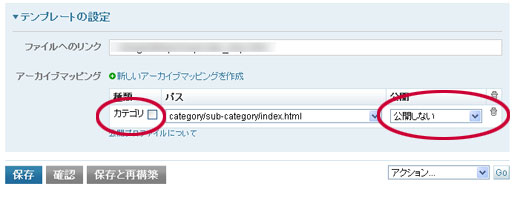
■テンプレートの設定
インデックステンプレート>「メインページ」テンプレートに以下のコードを追加
<head>部に追加します。
今回はiPadは、PCとして認識させるのでiPadでアクセスした場合は、メッセージウィンドウは出ません。
1: <script type="text/javascript">
2: if (document.referrer.indexOf('sp-sample.com') == -1 &&
((navigator.userAgent.indexOf('iPhone') > 0 &&
navigator.userAgent.indexOf('iPad') == -1) ||
navigator.userAgent.indexOf('iPod') > 0 ||
navigator.userAgent.indexOf('Android') > 0)) {
3: if(confirm('このサイト「サイト・ブログ名」にはスマートフォン用のサイトがあります。\n表示しますか?')) {
4: location.href = 'http://sp-sample.com/sp/';
5: }
6: }
7: </script>
保存と再構築を行うと完了です。
PCとスマートフォンの切り替えページを判断する方法は、
・PHPによる振り分け
・.htaccesに設定
などの方法があります。
今回は、MTのスタティックページ(HTMLページ)、管理ページのみで行える方法を利用しています。
用途に応じて使いわけを行いましょう。