久々のCSS Nite LPシリーズに参加。
CSS Nite LP, Disk 16「スマートフォン特集(2)Android編」、Android、楽しくなってきますよ!
とはいえ、ざっと会場を見回しても、やっぱりiPhoneが多いかなといったところ。
前半は、アプリ開発、後半はWebサイトに関しての内容。
どちらかといえば、後半の内容に期待していったのですが、前半のアプリの内容もかなり勉強になりました。
やはりどのお話にもiOSとの比較が基準としてあるのでわかりやすかったですし、Androidにしかできないことが強調されているところも、Android編ならではかなっと。
続きを読む "CSS Nite LP, Disk 16「スマートフォン特集(2)Android編」に参加、Androidが加わってスマートフォン市場がこれからますます面白くなってくる!" »
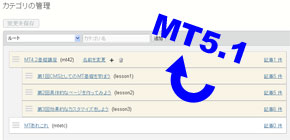
MT5.1が2011年5月25日にリリースされた。
MT5.0からMT5.1へのアップグレードを行い、MT5.1の新機能の簡単なレビューの報告。
まずはMT5.1へのアップグレード!
さて、手順。
1.MySQLのバックアップ
PhpMyAdminでMySQLをバックアップする。
レンタルサーバのコントロールには、MySQLを設定するところには、概ねPhpMyAdminツールを利用できる。
続きを読む "MT5.0→MT5.1にアップグレード、カテゴリの並び替えが標準装備、管理画面が使いやすくなった" »
前回「MT5で各種デバイス対応考~その4スマートフォン」に続いて、スマートフォン対応Webサイトが手軽に制作できるjQueryMobileについての考察。
まずはMT構築サイトをjQuery Mobileを利用してスマートフォン対応してみました。
テスト用ですので、動きがおかしいところはご愛嬌(^^;
「MovableTypeでCMS構築しよう」
PCの方は、そのままMTのデフォルトテンプレートで表示されます。
スマートフォンでアクセスすると、
「このサイト「MovableTypeでCMS構築しよう」にはスマートフォン用のサイトがあります。
表示しますか?」
というメッセージウィンドウが表示され、スマートフォン表示か通常のWeb表示か選択できます。
続きを読む "MT5で各種デバイス対応考~その5jQueryMobileでスマートファン対応" »
MovableTypeのスマートフォン対応については、携帯サイトに対応している各種サービスに付随して、スマートフォンにも対応しているものがほとんどである。
「MT5で各種デバイス対応考~その1携帯端末」で紹介した「Movable Type 5 携帯Pack」をはじめ携帯サイトだけでなく、スマートフォンにも対応している。
基本、MTの場合、スマートフォン用の各種テンプレートを用意することで、比較的携帯端末よりは導入が意外に簡単かもしれない。(携帯よりも機種がまだ少ないこと、PC用を少し軽くする簡易表示などへの対応でもOKなど)
しかし、携帯サイトより少し表示幅を大きくしただけの対応だけではなく、やはりスマートフォン独特のナビゲーション、ボタン・アイコンなどに対応したテンプレートであることが望ましい。
MT5に簡単導入できる各種サービスを紹介する。
(今回は有料ではなく、低価格、無料で導入できる方法を中心に)
1.スマートフォン対応のテンプレート
続きを読む "MT5で各種デバイス対応考~その4スマートフォン" »
MovableType5でのPC・携帯サイトの案件があり、今回は、携帯サイト制作で「モバイルサイトmaker for Movable Type」を導入したので、その使用感、レビューなどを報告。
携帯サイトの目的は、PCサイトと同様、店舗来客型のサイトであったので
・店舗の情報の提供
・お問い合わせ・予約などのメールフォームの設置
・営業時間、新着情報などの更新情報の提示
・PCサイトの情報(MT投稿内容)をできるだけ共有する。
・物販(ショッピングカート)やクーポン発行などは行わない。
以上から、費用的にもいちばん安価な「モバイルサイトmaker for Movable Type」の導入を行った。
機能や導入方法などは、本家のサイトを参考していただくとするが、今回構築したポイントを簡単にまとめてみる。
導入ポイント
続きを読む "MT5で各種デバイス対応考~その2「モバイルサイトmaker for Movable Type」で携帯サイト構築" »
何回かにわけて、PC上のブラウザ閲覧だけでない各種デバイス、携帯電話、スマートフォン、iPadなど、MT5と携帯(モバイル)対応について考える。
大きく分けて4つの方法がある。
1.MT5ライセンスとパックになった携帯Pack(有料)
2.外部ソフト、ASPサービスを導入(有料)
3.携帯電話向け変換プログラム「MT4i」(無料)
4.携帯用テンプレートを自分で作成、カスタマイズ
携帯電話で展開する重要度や予算などに応じて、選択することになる。
1.MT5ライセンスとパックになった携帯Pack(有料)
続きを読む "MT5で各種デバイス対応考~その1携帯端末" »
現在、最新版のMovableType5とWordPress3。
WordPressはVer.3になって複数サイト運営が可能になったことから、ブログだけでなくCMS構築での運用がより行いやすくなり、両者ともサイト構築の強力なツールとなっている。
そこで、サイト構築を行うにあたっての両者のドメイン環境をまとめ、比較してみた。
サイト設計するときのドメイン構成、サイトパスの関係をよく理解したうえで構築を行うことが必要だ。
基本的な構成は、図の通り。
続きを読む "MovableType5とWordPress3の1ライセンスにおける複数サイト・複数ドメイン環境の簡単な説明と図解" »
最近、いろいろな情報収集をするとき、記事の最後に「この関連する記事(ページ)」として、そのサイトやブログの中での関連記事タイトルとリンクが表示されているリストがある。
これ、とてもありがたいサービスだと感じていたところに「zenback」というサービスを見つけた。
MTを販売している会社、シックス・アパートが運営していることもあり、ちょっと使ってみることにした。
zenbackとは?(zenback.jp より引用)
続きを読む "各記事に関連記事を追加したくて、zenbackというブログパーツを導入してみた(期間限定で検討中)" »
Twitter、ソーシャルネットワーク(SNS)、いまや大盛り上がりである。
ただ、個人、個店として、ビジネスとして有用だ!という手堅い感触をもっている人は、全体の何パーセントだろう?
とにかく、始めないことには理解できないのでまずはやってみる、しかない(笑)
さて、ここではTwitterビジネス論やもうかり術ではなく、Twitter公式サイトが提供している「Twitter活用術」の紹介。
Twitter公式サイトがサービスを提供する前から、非公式でいろいろなツールが出回っていたが、この「Twitter活用術」を利用するのがいちばん簡単だ。
ウィジェットの活用法が今回のキーワードである。
続きを読む "グループ単位のウィジェット活用が吉、Twitter公式サイトのTwitter活用術を上手に利用しよう" »
MovableTypeコンテスト2010の3ヶ月間の応募受付が9/9終了。
新しい試みとして、オンライン投票が9月14日から開始された。
オンライン投票の詳細がよくわからなかったので、投票開始を楽しみに待っていたが、ようやくTwitterに告知、夕方から開始された。
投票権は、一人2票。
応募一覧ページの各サイト紹介の右上にボタンが2つ、設置されている。
「投票」のオレンジボタンと「t」のTwitterボタン。
この2つのボタンを1回だけ押す投票権がある。
うーん、290近い数の応募サイトから、2票を選択するのは難しい~。
続きを読む "MovableTypeコンテスト2010のオンライン投票がスタート、投票はTwitter投票とクリック投票の2権利あり" »