懸案だったIE7での不具合表示の対策をやっとクリアできた。
具体的には、IE7ではヘッダー画像のみ表示され、
「タスクマザー」
「MovableTypeビジネス構築・Webコンサルティング・IT支援で石川県のビジネスサポートを行なっています。」のテキスト文字が表示されていなかった。
スクロールして戻るとかろうじて、切れ切れに表示されたりしていた・・・。
↓↓↓↓↓↓↓↓↓(改善前のIE7の表示)

で、具体的な改善方法。
#banner-description に
IE7のみ適用のCSSハックを行った。
*+html #banner-description {
display: inline-block;
}
IE7のみにCSSを適用するためには、スタイル名の前に「*+html 」を付けることがCSSハックとして、一般的に知られている。
今回はその方法で、IE7のみに適用。
プロパティ「display」 で一般的に値として使うのは、block か inline。
今回、inline-block を使用した。
参考にさせていただいたページは、
・norisfactoryさんの「inline-blockの奇妙な世界」
→これから購読させてもらおう
・greenplastic.netさんの「Internet Explorer 7 and pkg」
・CSS Lectureさんの「clearfix」
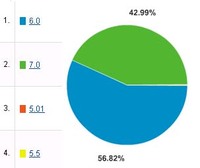
さて、あらためてIE7の使用状況を調べるため、google analyticsをみると、なんと私のサイトでもIEバージョン利用率 IE7 → 43%
IE6 → 57%
想像以上の普及率であった。
ちなみに、各プラウザ比率は、
IE → 50%
Firefox → 38%
Safari → 9%
自動アップデートでIE7へのバージョンアップサービスが始まったこと、
時期IE8のベータ版も発表されていることからも、この普及率変化は今後チェックが必要。
ブラウザチェック環境として、複数PC所有が必要。
もっとも、PC1台でチェックできるASPサービスや、フリーソフトなどでもチェックは可能だ。