google Analyticsトラッキングコードは新コード(非同期トラッキングコード)に変更になっています。機会をみて変更作業を!
Analytics 日本版 公式ブログで2009年12月、「Google Analytics のトラッキングコードが新しくなりました」に続いて、2010年5月正式に、標準のトラッキングコードになったことが発表になった(「成長し続ける Google Analytics のエコシステム」)。
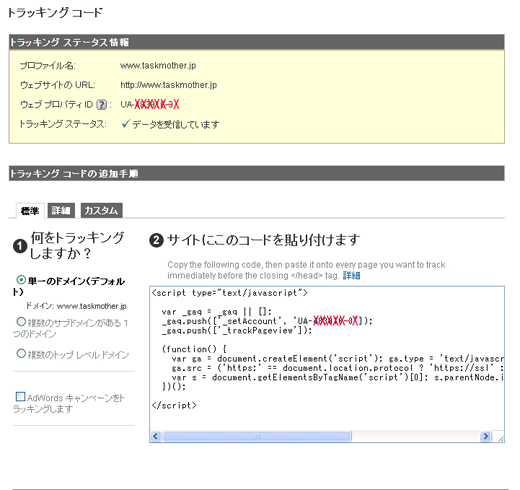
すでに、google Analyticsにログインすると、新しいトラッキングコードが表示されている。

前回、変更になったときは(urchin.js →ga.js)、管理ページでは新旧のコードが表示されていた。
参考:Google Analyticsの新しいトラッキングコードga.jsに変更しましょう
しかし、今回は、新旧の表示はなく、新コードのみの表示である。
また、ステップとして
1.何をトラッキングしますか?
2.サイトにこのコードを貼り付けます
とあり、1.何をトラッキングしますか?の選択肢として
・単一のドメイン(デフォルト)
・複数のサブドメインがある1つのドメイン
・複数のトップレベルドメイン
と3種類から選択するようになっている。
続きを読む "google Analyticsトラッキングコードは新コード(非同期トラッキングコード)に変更になっています。機会をみて変更作業を!" »