カテゴリ別のブログ記事リストを表示させるテンプレートです。
通常はカテゴリ別のブログ記事のタイトルと本文を最新順に表示するテンプレートです。
これを、スマートフォン用にアレンジしています。
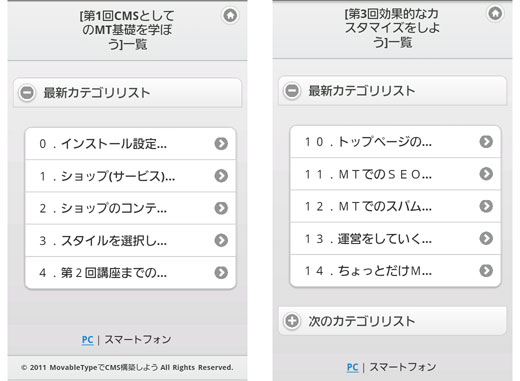
■作成するカテゴリ別ブログ記事リスト

左図:リストが5件以下の場合
右図:リストが6件以上の場合
最新5件のリスト(タイトル名)を表示、6件目以降は、「次のカテゴリリスト」として、これを押すと、下にそれ以降のリストが表示されます。
この6件目以降の「次のカテゴリリスト」は、jQuery Mobileの「Collapsible content markup」の機能を利用しています。
参考:jQuery Mobile>デモページ>Collapsible content markup
すべてのリストを読み込んでいますが、ブロックごとに表示をコントロールしています。
スマートフォン用のWikipediaのサイトに近い表示方法です。
これをMTタグのMTEntriesのモディファイアと、カテゴリリストのカウントでコントロールしています。
■「SP-カテゴリ別ブログ記事リスト」のテンプレートコード
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <$mt:Include module="SP-HTMLヘッダー"$>
5: <title><$mt:ArchiveTitle$>リスト: <$mt:BlogName encode_html="1"$> - for SP</title>
6: <mt:If name="datebased_archive">
7: <mt:ArchivePrevious><link rel="prev" href="<$mt:ArchiveLink$>" title="<$mt:ArchiveTitle encode_html="1"$>" /></mt:ArchivePrevious>
8: <mt:ArchiveNext><link rel="next" href="<$mt:ArchiveLink$>" title="<$mt:ArchiveTitle encode_html="1"$>" /></mt:ArchiveNext>
9: </mt:If>
10: </head>
11: <body>
12: <div data-role="page" data-theme="c">
13:
14: <div data-role="header" data-position="inline" data-theme="c" id="top-navi">
15: <h1>[<$mt:ArchiveTitle$>]一覧</h1>
16: <a href="/sp/index.html" data-icon="home" class="ui-btn-right" data-iconpos="notext" rel="external">Home</a>
17: </div><!-- /header -->
18:
19: <div data-role="content">
20:
21: <MTSetVarBlock name="catcount"><$MTCategoryCount$></MTSetVarBlock>
22: <div data-role="collapsible-set">
23: <div data-role="collapsible">
24: <h3>最新カテゴリリスト</h3>
25: <ul data-role="listview" data-inset="true" data-theme="d">
26: <MTEntries lastn="5">
27: <li><a href="<mt:BlogRelativeURL><mt:EntryPermalink replace="$cutURL","sp/">" rel="bookmark"><$mt:EntryTitle$></a></li>
28: </MTEntries>
29: </ul>
30: </div>
31: <mt:If name="catcount" gt="5">
32: <div data-role="collapsible" data-collapsed="true">
33: <h3>次のカテゴリリスト</h3>
34: <ul data-role="listview" data-inset="true" data-theme="d">
35: <MTEntries offset="5"lastn="$catcount">
36: <li><a href="<mt:BlogRelativeURL><mt:EntryPermalink replace="$cutURL","sp/">" rel="bookmark"><$mt:EntryTitle$></a></li>
37: </MTEntries>
38: </ul>
39: </div>
40: </mt:If>
41: </div>
42: </div>
43:
44: <$mt:Include module="PC-SP切り替えナビ"$>
45:
46: <div data-role="footer" data-theme="c">
47: <$mt:Include module="SP-バナーフッター"$>
48: </div><!-- /footer -->
49: </div><!-- /page -->
50:
51:
52: </body>
53: </html>
行26:最新5件を表示
行31:(カテゴリ)リスト件数が5件より大きい場合に以下if文を実行
ブロック表示で、はじめは非表示
行35:6件以降のリストを表示する
項目リストをクリックすると、各ブログ記事が表示されます。
その表示が、次回の項、アーカイブテンプレート>ブログ記事を利用して出力しています。


