jQueryMobileの画面遷移は、デフォルト設定ではAjax遷移しています。
Javascriptで画面が切り替わるので、普通にGoogleアナリティクスのトラッキングコードを設置していてもうまく機能しないので、正確なカウントができなくなります。
なので、通常のトラッキングコードをAjax遷移でも機能するように、コードに変更を加えます。
参考にしたサイトは、「jQuery MobileでGoogle Analyticsを使うために気をつけなければいけないこと」
今回作成したスマホサイトは、jQueryMobileでのリンクはデフォルト設定をやめて、直リンクでのリンクが多かったのですが、一部リストの画面遷移はAjaxを利用しています。
直接読み込みの設定方法は、リンクタグには、rel="external"をつけてAJAX を使用せず、完全なページ読み込みを使用しています。
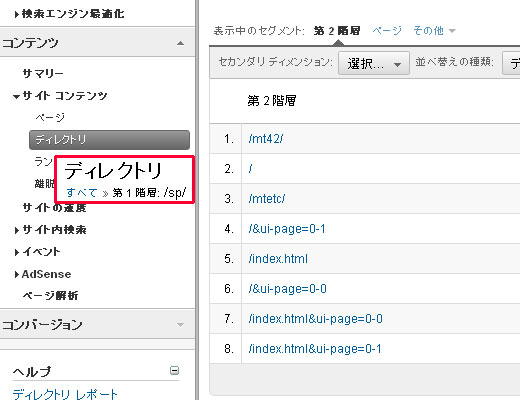
さて設定後は、Googleアナリティクスのデータは以下のように、Ajaxで遷移したURLも取得できています。
ドメイン/sp/以下が、スマートフォンサイトなので、
コンテンツ>サイトコンテンツ>ディレクトリで、/spの第2階層でのリストです。
「/&ui-page=0-1」などですね。

さて、今回で最終回です。
現時点(2011.10.11)で、jQuery Mobileのバージョンは、1.0 RC1。
いよいよ正式版の前段階に入っています。
α→β→1.0 RC1 と機能追加して安定版へと着々進んでいます。
近いうちの正式版への公開が楽しみです。
また、バージョンアップした際には、新しい機能や事例など報告できればと思います。


