IE6では、横幅が広いページは、A4縦サイズに印刷すると右横がブラウザ通りに印刷されず切れてしまういうことで、ユーザ側、Web制作者双方が苦労していた。
しかし、IE7の印刷プレビューは、幅が広いページでもA4サイズに印刷ができるように縮小してくれる機能がついたことにより、格段に便利になった。
もちろん、FirefoxやSafariなどは、この機能はすでに対応済みであったが・・・
(ちなみにGoogleChromeに印刷プレビュー機能はない(^^;)
前置きはさておき、本題へ。
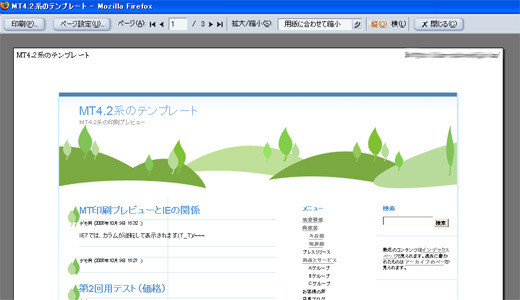
上記画像は、スタイルキャッチャーで選択した3カラム(小・大・小)のデザインテンプレートページ。
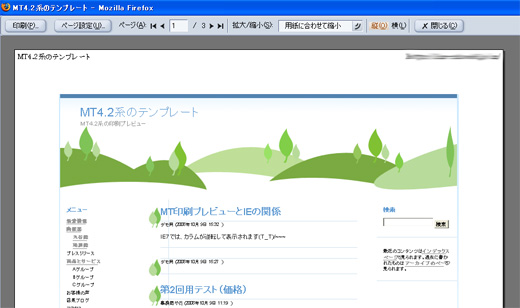
これを印刷プレビューで見てみると
あれれ、これって困る?!
レイアウトが、3カラムの「大・小・小」のレイアウトになって印刷される。
本来、MT4のデフォルト配置は、大・小・小なので、これを基準に作られていることは確かだが、CSSで2カラム、3カラム、大・小の変更が可能なCSSになっている。
実は気がついたのは、私ではなくほとんど同時期に2人のクライアントさんから。
2カラム(小・大)でも、印刷プレビュー時には、「大・小」レイアウトになる左右逆パターンで印刷される。
2カラムの左右逆転の方は、ちょっとCSSを変更するだけで対応できたが、3カラムのほうはかなり苦戦。
CSSだけの変更ではうまくいかないので、テンプレートの方にCSSのタグ追加を行ったりと、いろいろ対処法を模索したが、結局CSSファイルだけでの対応でなんとか「小・大・小」の印刷プレビューに。

参考にしたサイトは、www.position is everythingさんのこちらのサンプル。
古いブラウザバージョンのハックは無視してとりあえず、%指定をpxにアレンジして対応。
もし、デフォルトデザインから、デザインをカスタマイズする場合は、「小・大・小」のデザイン設定は注意をしてくださいね。
☆対応策として
1.プリント用CSSを作成する。(サイドメニューを表示しないなどの対応)
2.配布されているMovableTypeの無料、有料のテンプレートデザインを採用。
ただし、「小・大・小」のデザインサンプルページの印刷プレビューを見るべし。
検索して、ざっとみたところ、同じ現象が起こるテンプレートもあり。
ただ、実際ブログとして運用する場合はあまり印刷する必要性がないと思われる。
CMSとしての利用であれば、印刷ページを重視する必要あり。
とくに、CMS制作では画像解像度が1024×768、それ以上の解像度が主流となってきて、横幅拡大にともない、3カラムレイアウト採用が増えてきている。
そのレイアウト構成は、「小・大・小」が一般的。
Webでの印刷の必要性は、今後どうなっていくのであろうか・・・
いずれにしても、各種ブラウザ対応、印刷対応にと制作側は頭の痛いところでもあるのは確かだね(^^;