MT5コミュニティ・ソリューションのコミュニティブログの構築【その1】の続きです。
いちばん面倒だったのが、テンプレートの編集。
Javascriptがあらゆるところに混在しているので(ブロックによっては、Javascriptそのものがテンプレート)、デフォルトそのままに利用するのであれば問題ないが、変更がある場合は通常のテンプレート編集より大変。
Javascriptが得意な人だと問題ないかも?
マニュアルにも、「テンプレート、CSSを編集する際の注意点」として明記されており、基本的に最小限にしてねと書いてある。
なのでデザイン部分だけの変更であれば、できるだけテンプレートのままでCSSの変更で対応した。
コミュニティブログテンプレートは一見、通常ブログ(クラシックブログ)と同じに見えるが違う点。
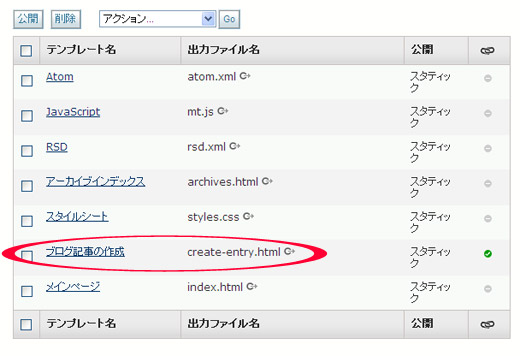
1.インデックステンプレートに「ブログ記事の作成」テンプレート(出力ファイル名:create-entry.html)
このテンプレートは、設定したユーザが記事を投稿するフォームのテンプレート。
通常は、ユーザ登録(設定した場合)したユーザがログインすると、記事を投稿できるフォームのこと。

ここで投稿フォームをデフォルトのまま使用する場合は、入力項目は、
・タイトル
・本文
・カテゴリの選択
となる。
2.インデックステンプレートをはじめとするモジュールの構成がMT4.1ベース
・「ヘッダー」モジュール、「フッター」モジュールなどが、コミュニティブログ内のモジュールテンプレートではなく、システム(グローバルテンプレート)になっている。
・「ヘッダー」モジュールの構成は、HTMLのhead部分から、id="alpha-inner"の入口部分まで
→「GlobalJavaScript」モジュール(Javascriptの塊)がhead部分に含まれている!
・「フッター」モジュールの構成は、「サイドバー」モジュール、フッターHTML構成にになっている。
cssのalphaの最後(閉じタグ)から始まっている悪評高いMT4.1のモジュール構成。
ということで、コミュニティブログのテンプレート構成は、MT4.1で登場したテンプレート構成から進化していないようでちょっとびっくり。
一部、こちらで編集しやすい通常のCSSブロック毎のモジュールに書き換え直すも、Javascriptなどの関係上、すっきりは変更できず、MT4.1構成でやりすごし妥協したところ、多々あり。
3.登録関連などのフォームなどは、システムのグローバルテンプレートに連携している。
登録関連、承認、確認などのカスタマイズを行う場合は、メールテンプレート、システムテンプレートを編集することが必要。
MT5のテンプレートは基本的にはMT4.2の構成を引き継いでいるので、テンプレートカスタマイズを行う際には、ブログ単体での構築は、MT4.2のテンプレート編集とまったく同じである。
それなのに、コミュニティブログだけMT4.1の構成のまま!
ウェブサイトをメインに、通常ブログ(クラシックブログ)とコミュニティブログを構成していたので、3つのブログを連携するには少々、問題ありかと思う。
単体で運営するにしても、MT4.1ベースはどうかなと思う(^^;
さて、投稿フォームの入力項目をカスタムフィールドによって追加したため、1の「ブログ記事の作成」テンプレートのカスタマイズが必要となった。
そのためのテンプレート編集の方法については、その3に詳細を書く。
↓
その3:MT5コミュニティ・ソリューションのコミュニティブログの構築【その3-テンプレート編集】


