Googleアナリティクスの新機能、「メニュー>ユーザ>ソーシャル」が追加された。
さて、この「ソーシャル」機能。
名前の通り、SNS(ソーシャル・ネットワーク・サービス)からのアクセス状況を分析する。
この項目は、通常のトラッキングコードを設定しただけでは完全なデータを出力しない。
正式には、ソーシャルプラグインアナリティクスといい、Googleのヘルプページに説明がある。
「ソーシャル エンゲージメント レポートを使用すると、ユーザーがソーシャル アクションを通じてサイトのコンテンツをどのように共有したかを確認できます。サイトでトラッキングできるソーシャル アクションには、Google +1 ボタンのクリック、Facebook の「いいね!」ボタンや「送信」ボタンの操作、Del.icio.us のブックマーク登録などがあります。」
引用参考:ソーシャル プラグイン アナリティクスについて:Googleアナリティクス ヘルプ
通常のトラッキングコードのみの場合は、Google+との連携情報だけがトラッキングされる。
その他のSNSであるFacebookやTwitterなどを計測する場合には、トラッキングコードを追加・編集する必要がある。
トラッキングコードの編集は、各種SNSのAPIなどと連動したコードを追加しなければならない。
今回は、Facebook計測のためのトラッキングコードの編集についての一例を示す。
すでに、FacebookのOGP設定を行なっている場合は、そのコードへの追加となる。
OGP設定については、「Facebookとの効果的な連携活用ができるOGPをZenbackのFacebook関連機能を利用して実装してみた:タスクマザー」の設定方法を参考に。
今回は、Zenbackの機能は使用せずにFacebookで提供されている
・いいね!ボタン Like Button
・送信ぼたん Send Button
・Facebookコメント Comments
をXFBML形式ですでに設置ずみという条件での設定である。
そのため、analytics-api-samplesの非同期コードのサンプルを参考に設定した。
サンプルコードは、Google Analytics Sample Code「facebook_js_async.html – analytics-api-samples 」を参考にした。
————————
■<head>上部にfb:JavaScript SDKの設定
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="https://www.facebook.com/2008/fbml">
■<body>部に挿入
赤字の部分が、Googleアナリティクスのソーシャル機能をONにするためのコード。
Javascriptファイルを読み込ませる。
これは、ga_social_tracking.jsとして、サーバにアップロードしておく。
このファイルの内容は、「ga_social_tracking.js – analytics-api-samples」を使用。
↓FBとGAトラッキングコードの出力コード
<script src="/js/ga_social_tracking.js"></script>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({appId: ‘Facebook APP ID’, status: true, cookie: true,
xfbml: true});
_ga.trackFacebook();
};
(function() {
var e = document.createElement(‘script’); e.async = true;
e.src = document.location.protocol +
‘//connect.facebook.net/ja_JP/all.js’;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
そのあとに、必要なLikeボタンやコメントのコードを表示したいところに挿入する。
たとえば、Like!ボタンの場合は、
<fb:like href="http://www.sample.jp/xxxxxx.html" send="true"
layout="button_count" width="150" show_faces="false" action="like" font=""></fb:like>
これでソーシャルのデータが収集できるはず。
参考にさせていただいたサイト:晄夏ノートの「Google Analyticsでソーシャル分析」
Twitterも計測したい場合は、
analytics-api-samplesのソーシャルサンプルコードリスト以下を利用しよう。
analytics-api-samples social
twitter_js_async.html
twitter_js_sync.html
ちなみに上記のコードはFBのLikeボタンなどを設置した当時のコード。
今、現在のFBのコードはこちら(FBはすぐにシステムが変わるから困る、数ヶ月前に設定したコードがもう変わっている^^;、旧コード(上記コード)でも計測されているから問題ないはず。)
■head部
<html xmlns:fb="http://ogp.me/ns/fb#">
■body部
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1
&appId=Facebook APP ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
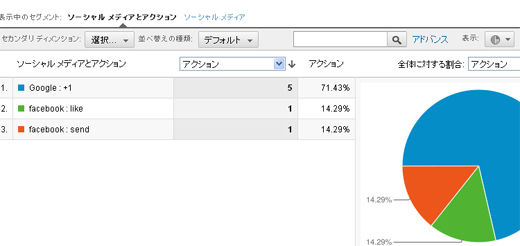
Googleアナリティクス、ソーシャルデータ(ユーザー>ソーシャル>データ)。

まだまだデータは少ないですが、以下がFacebookのLike、sendを計測したデータ。
